Nest JS with apollo Federation Gateway
Lets design next generation apps using nestjs and graphql
- With simple REST based services we have to do schema stitching and we have to fetch data from multiple services
During the microservice early phase we used to do a lot migration of service from here to there, and we started adopting microservice, its good that we use microservice and we isolate things based on domain. But its not always 100% rock strong design.
Now lets see what will change from your current design
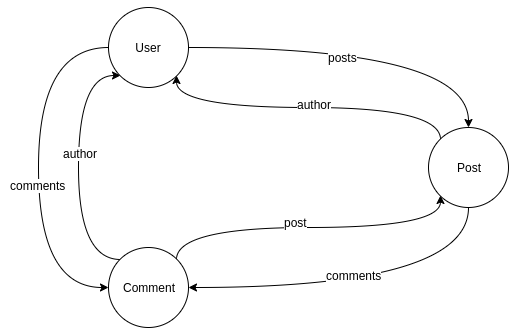
When creating GraphQL APIs, one must understand what Graph Theory and Graph Data Modelling are. One must also think in graphs as per the GraphQL specification recommends. A diagram of the graph data model is shown below.

From this graph module it is clear that these entities can be written with each other as a separate services but still we don't have solution for composing data and returning all data in one query, like give me booking details
- here we would need user info
- here we would need home info
- here we should be able to compose one service into another service (fetching data using reference Ids)
Now with the graphql Model we should be able to fetch related graphql types.
- with data of users you can fetch all user booking with user info object inside
- Or we can fetch booking details with each nd every User Info
So why should we use Graphql
- First quick answer is easy integration
- It allows composition of sub graphs at gateway
- Creating sub graphql services
- it provided single api end point to access all services
- From graphql model we can fetch booking with each record having owner details available
Explanation
- Users can write both posts and comments therefore, users are authors posts and comments.
- Posts are authored by users and comments can be linked/submitted for them.
- Comments are authored by users and are linked/submitted to posts.
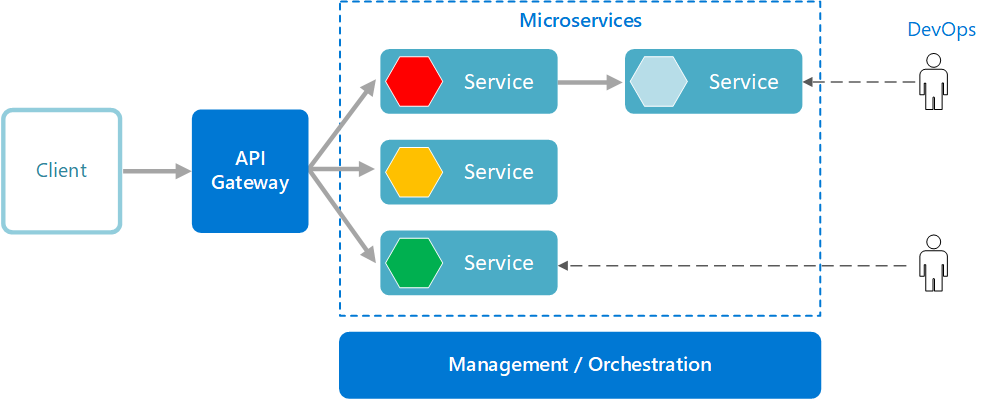
Architecture Overview
The GraphQL API acts as a gateway/proxy for the different microservices it exposes. The resolvers of the GraphQL API make calls to the gRPC microservices through client-server communication. The services and the data interchange are defined using Protocol Buffers. The gRPC microservices handle and fulfill the requests whether they are database or storage operations or any other internal or external calls.
Diagram
A diagram of the architecture is shown below.

This architecture implements the following Microservice Design Patterns:
- Microservice Architecture
- Subdomain Decomposition
- Externalized Configuration
- Remote Procedure Invocation
- API Gateway
- Database per Service
Layers
API Layer
NestJS + GraphQL acts as the API Layer for the architecture. It takes care of listening for client requests and calling the appropriate back-end microservice to fulfill them.
Microservice Layer
NestJS + gRPC was chosen as the framework to do the microservices. Protocol buffers was used as the data interchange format between the client (GraphQL API) and the server (gRPC microservices). NestJS is still the framework used to create the gRPC Microservices.
Persistence Layer
PostgreSQL is used as the database and Sequelize is used as the Object-Relational Mapper (ORM).
Deployment
Deployment is done with containers in mind. A Docker Compose file along with Dockerfiles for the GraphQL API Gateway and each microservice are given to run the whole thing on any machine. For production, it's always recommended to use Kubernetes for these kinds of microservices architecture to deploy in production. Istio takes care of service discovery, distributed tracing and other observability requirements.
How to Run
Pre-requisites
You must install the following on your local machine:
- Node.js (v12.x recommended)
- Docker
- Docker Compose
- PostgreSQL Client (libpq as required by pg-native)
Running
-
On the Terminal, go into the project's root folder (
cd /project/root/folder) and executenpm start. The start script will install all npm dependencies for all projects, lint the code, transpile the code, build the artifacts (Docker images) and run all of them viadocker-compose. -
Once the start script is done, the GraphQL Playground will be running on http://localhost:3000
References
- https://www.apollographql.com/docs/federation/
- https://www.apollographql.com/docs/federation/federation-2/new-in-federation-2
- https://github.com/apollographql/supergraph-demo-fed2
- https://www.apollographql.com/docs/federation/federation-spec/
- https://docs.nestjs.com/graphql/migration-guide
- https://docs.nestjs.com/graphql/federation
Comments